Case Study: Teach Me AWS
What is Teach Me AWS?
For anyone who has landed on this article but doesn’t know what we do here, we provide an educational platform where two AWS Heroes (Matt Coulter and Kristi Perreault) can distribute their knowledge easily for others to learn. You can think about it like a blog on steroids as we can control 100% of the supported content and the level of interactivity. Plus the whole thing is built fully serverless on aws so our platform lets us demonstrate some of the skills we talk about. Some of the content will be open to everyone and some sections will be behind a login. Eventually, some content may be premium and require a subscription to pay for the maintenance of the site. On paper it sounds simple but when you start adding up features it needs a lot.
We deep dived into the technical details of our platform at re:Invent 2024:
Our Tech Stack
With our requirements listed above, we needed a super flexible tech stack:
- Astro with a hybrid static content / SSR strategy topped with interactive react components for the website
- Amplify Hosting (which is separate to the cli)
- Amazon API Gateway REST API with Custom Authorizer
- AWS Lambda Functions (TS and Python) for business logic
- AWS WAF for security
- Cloudfront for CDN
- Amazon S3 for content storage
- Amazon DynamoDB for user details enrichment
- Cognito for authentication
- AWS CDK for IaC
- Github Actions / AWS IAM Identity Center for deploy pipelines
Later in this article we are diving into Cognito but come back for future deep dives on all the other components.
Some notes on the tech stack:
Astro
This is a really cool framework. Originally we were using 11ty which is a 100% static site generator, we did have it working with a login page to pull down content dynamically but then we learned that Astro is setup out of the box to bundle react components as isolated interactive islands down to the page as needed. This just seemed to be the perfect balance of static, free content and dynamic user interactivity. There is a line where Next.js will make more sense but right now we are closer to Astro
Amplify Hosting
A lot of people don’t know this exists because the marketing is so strong for the Amplify CLI. This is an offering where you point Amplify at your GitHub repo and it works out what framework you are using then sets up a deploy pipeline for you. It even allows you to add custom domains and exposes the cloudfront statistics out of the box. Think of it like the closest thing Amazon has to Netlify. The best part? It is super cheap. It does come with some tradeoffs like you need to log into the aws console in order to see build/deploy logs and you lose control of your cloudfront distribution but overall a great choice.
API Gateway
Why not AppSync we hear people asking? Or why not HTTP API since it is cheaper? Rest API is much more feature complete than HTTP API and we may add a GraphQL api at a later date but for day one, REST was enough.
AWS CDK
This is the IaC tool that we are most familiar with, you may prefer another one but Matt was one of the authors of the CDK Book so why not take advantage of existing knowledge to focus learning opportunities on higher value areas? (like Cognito)
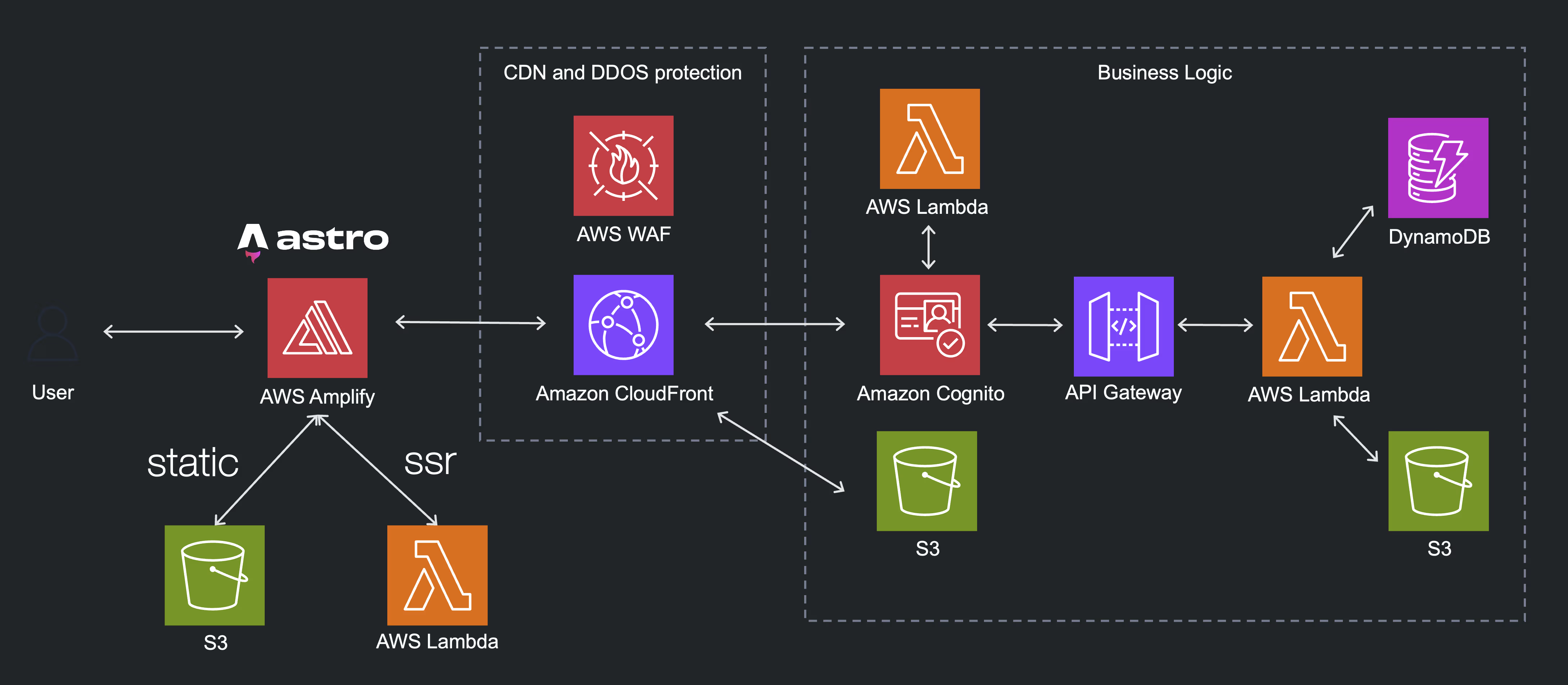
Architecture Diagram

We will write a series of articles deep diving into each of the components, but first up let’s talk cognito
Cognito Deep Dive
This is a critical part of the Teach Me platform. We wanted to be able to protect some content for access by signed in users and Cognito was simply the cheapest option we could find. You pay for the low costs with the complexity of the implementation but we’re going to lay it all out for you.
We do have some content served up as static, free content in Amplify hosting. This does not go near Cognito as you can see on the architecture diagram above. We use Cognito on our API Gateway when the page makes a request for protected content. We also use Cognito in the login/register flow as you need to do that in order to get a valid token to call the API Gateway.
For me, the simplest way to explain this seems to be to explain the login/register flow then talk about using the token to call our API Gateway. Before either of those however we need to talk about our Userpool
To demonstrate our implementation, the rest of the article is protected behind our login. Please signup to read it, it should only take a minute and we deep dive into the technical details plus show real code examples so it should be worth it. We promise that there is no bait and switch here, we are not tracking you or selling user data. We just don’t want scrapers stealing our hard work.